Mixed Contents
Posted on sam. 23 juillet 2016 in devweb
Dans la série des petits détails méconnus qui vous prennent la tête un moment, avant de se résoudre en une vingtaine de lignes de code ; j’ai envie de parler aujourd’hui des Mixed Content.
Je me suis aperçu que pas mal d’articles étaient mals affichés quand je les lisais dans JARR (mon agrégateur RSS pour ceux qui ne suivrait pas). La solution facile était généralement de se rendre directement sur le site qui héberge l’article en question mais c’est un peu dommage d’en arriver là quand le flux Atom/RSS est complet et contient toutes les données nécessaires à la lecture de l’article.
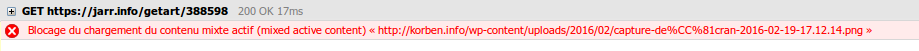
Bref, petite enquête et je m’aperçois que dans la console de mon butineur préféré j’ai ça :

Petite explication pour ceux qui, comme moi, ignoreraient ce qu’est un mixed content : on parle de mixed content quand une page page sécurisé (comprendre en HTTPS) sert du contenu non sécurisé (en HTTP par exemple). Mozilla explique comment c’est géré dans firefox ici.
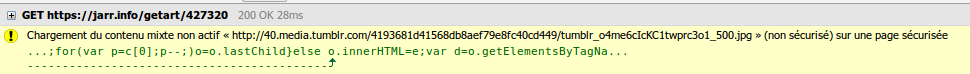
Ceci étant, je suis aussi tombé sur du contenu non sécurisé malgré tout affiché par mon navigateur depuis une page sécurisée. Seul un warning était affiché en console mais rien n’était bloqué :

C’est là que réside la subtilité, il y a deux type de mixed content et (encore une fois) Mozilla explique les différences et comment elles sont gérées ici.
Pour faire court, il y a le contenu passif et le contenu actif. Seul le contenu actif est censé être bloqué. Les img sont catégorisés comme passif et sont censé ne pas être bloqués, même si servit en HTTP dans une page en HTTPS. Alors pourquoi certains img sont bloquées ?
C’est là qu’il y a une astuce ! Ces img étaient affublés d’un attribut srcset (que j’ai découvert à cette occasion). Cet attribut fait passer les balises img de passive à active et ces dernières se retrouvent donc bloquées.
Pour le besoin de JARR donc, les images des articles à afficher sont purgés de toute mention de srcset. Voilà qui devrait clore quelques petits problème d’utilisabilité.